
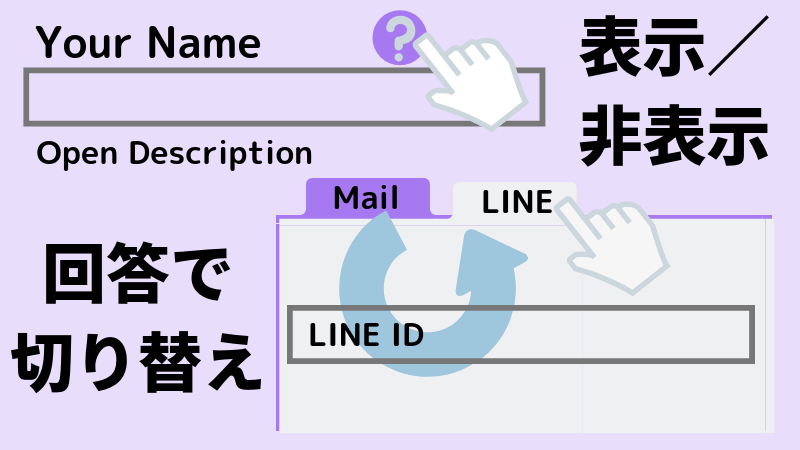
回答に応じてフォーム項目の表示を変える ボタンクリックで説明を表示する Contactform7で条件分岐させる方法 さやっと四苦八苦 Sick Hack
Img要素には、src属性とalt属性が必須となります。 画像の形式について Webページで使用する画像の形式は、一般的にはGIFとJPEGになります。(他にPNGなども使われ始めています) GIF (拡張子 gif) 256色(8bit)まで使用可能。 CSSで作ったボタンに画像アイコンを付ける CSSだけで作るボタンに画像アイコンを付ける方法です。 スマホサイズにも対応してます。 目次 前にアイコンがあるパターン 使い方 html css
Html ボタン 画像表示
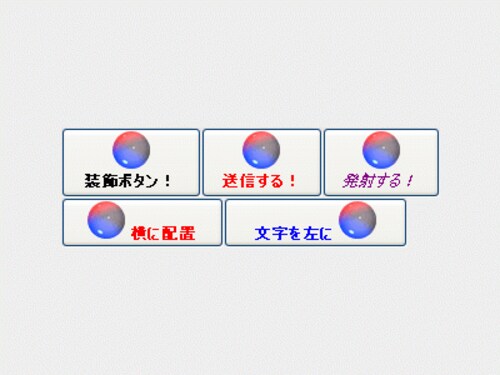
Html ボタン 画像表示- HTMLとCSSで作るボタンの作り方 では、まず簡単なボタンを作ってみましょう。 便利なボタンタグがありますが、ここでは一旦使わずに作ります。 以下のようにコードを書いてみましょう。 ボタンを押すことでなんらかのアクションに繋がります。 以下 Visual StudioによるC#のアプリ製作では、ボタンに画像(アイコン)を設定することが出来ます。 しかしながら、この画像の設定はボタンのプロパティのImageで設定する方法とBackgroundImageで設定する方法があります。 基本はImageでいいようですが、画像の大きさがどのように決まるのかがわかりませ

この商品について問い合わせる ボタンを設置してフォーム1つで問い合わせを受ける方法 Movabletype Net 活用ブログ
Magazine HTML(5) CSS(43) jQuery(31) JavaScript(5) WordPress(16) デザインツール(14) デザインのこと(11) 人気記事;Canvas上に 画像を表示するには 、drawImage () メソッド を使います。 drawImage () メソッド には。 次の3種類の書き方があります。 image の部分には、 img 要素や Image オブジェクト を指定できます。 img 要素が HTML 内に存在するときは、documentgetElementById ()などでこのalign属性は、HTML 401では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と非推奨属性;
wpf 入門:ボタンの使い方初心者講座 wpfでアプリケーションを作る上で、頻繁に使用する「ボタン」について ウィンドウに表示する方法から、クリックイベントの記述方法まで記載します。 c# wpf ウィンドウ・ユーザーコントロールを使用できるdllの作成 wpfでウィンドウや Djangoでボタンクリック(post)でtarget="_blank"する方法 19年3月7日 Django 次の記事 Djangoで dictionary形式のデータでDBデータを更新する方法 19年3月9日 検索 Japanese Arabic Chinese (Simplified) Dutch English French German Italian Japanese Portuguese Russian Spanish RSS プロフィール 技術系の話題を中心に、知的Htmlcss 18 cssで画像の下の謎の余白を消す方法と原因 htmlcss htmlcssdisplaynone;でスマホの場合だけ非表示に htmlcss 113 cssで画像やブロック要素をど真ん中に表示する方法 htmlcss 116 htmlのinputタグの種類を、お問い合わせフォーム
Html ボタン 画像表示のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 | ||
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 | ||
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  |  |
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html ボタン 画像表示」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
目次HTMLで画像を表示するJavaScriptで画像を表示するメリットJavaScriptで画像を表示する方法実際に書いてみようまとめ執筆してくれたメンターJavaScriptを学習中の方へ そもそもHTMLの記述方法がわからない場合は、 HTMLの書き方について解説した記事を読むとさらに理解が深まります。 田島悠介 1HTMLで画像を表示させる方法 1imgタグを用いる 2srcでどこに画像があるかを指定 3altは代替テキスト 4対応している画像の形式 2CSSで画像編集する 1「width&height」サイズを変更 2「position」配置位置を変更 3「textaligncenter」中央寄せ
Incoming Term: html ボタン 画像表示, html ボタン クリック 画像表示,




No comments:
Post a Comment